
最近本のイラストを大量に描くお仕事をお手伝いしています。
かなりの量なので、知人のデザイナーさんにも協力いただいて進めているのですが意外とレイヤーマスクって何!?という声があちらこちらで上がったので、この機会にまとめてみました。
・この部分、あとで修正はいるかもしれないけど消したくはないな・・・
・一回この部分だけ非表示にしてみたい・・・!
という時にすごく便利な機能です。レッツトライ!
レイヤーマスクの使い方
まずフリーイラストをPCにダウンロードし、photoshopで開きます。

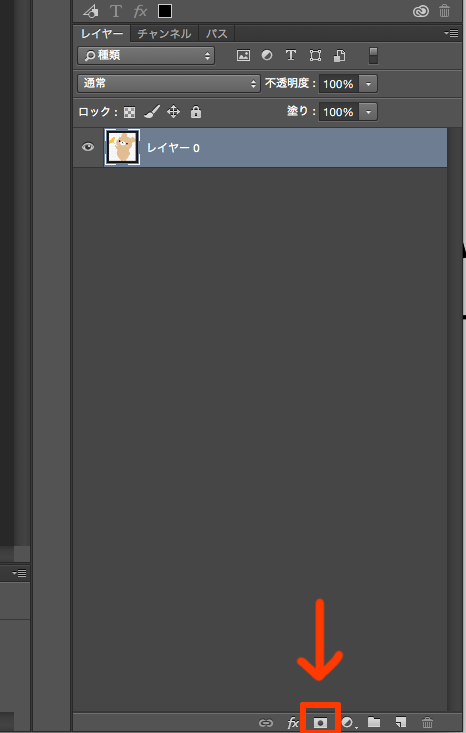
ではこのレイヤーにマスクをかけてみましょう。赤線で囲んだアイコンがマスクを作るボタンです。ここをぽちっと押すと選択中のレイヤーにマスクが作られます。

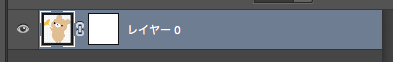
ほらできた!↓白いサムネイルがレイヤー横に追加されました。

白いサムネイルをクリックすると白枠のガイドがレイヤーのサムネイルからマスクのサムネイルに移動します。

このようにレイヤーで絵柄を描き進めたいときはレイヤーサムネイルをクリックし選択、
マスクを調整したいときはマスクサムネイルをクリックし選択しましょう。
マスクを選択した状態でもペンツール・ブラシツール使えます。しかしここで変わる機能として色が選べなくなります。
マスク上に表示できるのは白から黒のモノクロのみになります。
じつはこの色が重要です。
マスク上で白く表示されている部分は表示され黒く表示されている部分は非表示になるのです
これだけ知ってりゃもうマスク怖くない。
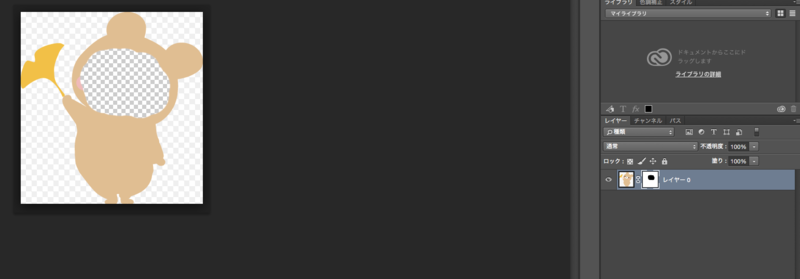
ではマスクを選択した状態にしましょう。黒い色のブラシでかわいいクマの顔をぐりぐり・・・するとブラシなのにほら、
消えます。顔が消えます。

これは絵を消しているのではなく、マスク上の黒く塗られた範囲が非表示になっているだけなのですね〜
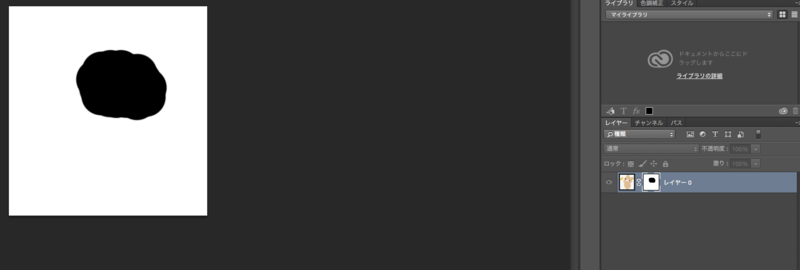
ではどんな範囲を塗ったか見てみましょう。
マスクサムネイルをaltを押しながらクリックしてみてください。
と、画面にマスクが表示されます。黒い部分はまさにクマの顔が消えた部分ですね。
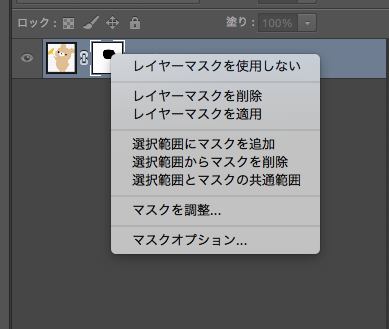
でもやっぱり顔欲しいだろ!戻したいとなった時にはマスクサムネイルを右クリック!
するとマスクをどうするか聞かれます。マスクを削除してみましょう。

と、あ〜らクマの顔もすぐに元どおり!
なんて便利なんでしょう。

これでENDです。
レイヤーマスクは超便利な機能だった
絵描き系デザイナーさんだと周知の素晴らしい機能なのですがエディトリアル系・レイアウト系デザイナーさんはあまり知らないみたいですね。
レクチャー後、「なんて便利な機能だああああ」という声が続出したので是非まだ未体験な方は使ってみてください。

コメントを残す