
 manaty
manaty
美大生って、Illustrator(イラストレーター)使いこなしてるんでしょ?と思われがちですが、私は学生時代パソコンが苦手だったので、バリバリアナログ製作で乗り切ってました!
そんな私でも、ペンツールでイラストが描けるようになったので、今回はどんなことを学んだかまとめていきたいと思います〜!
目次
ゲームイラストを描く会社に就職し、ペンツールが使えないなんて、ヤバい…という状況になり焦る
就職活動の末、ソシャゲーの製作会社に入ることになった私。
デザイナーと言うよりも、イラストレーターとしてアバターのイラストやアイテムをphotoshopやillustratorでゴリゴリ描くようなお仕事です。
 manaty
manaty
同僚は学生時代からバリバリデジタルで絵を描いてきたクリエイターさんばかり…!
そんな環境もあって、やっと重い腰を上げペンツールの勉強をはじめました。
その1/最初は自分の好きな写真(簡単な形状のもの)をペンツールでトレースしてみる

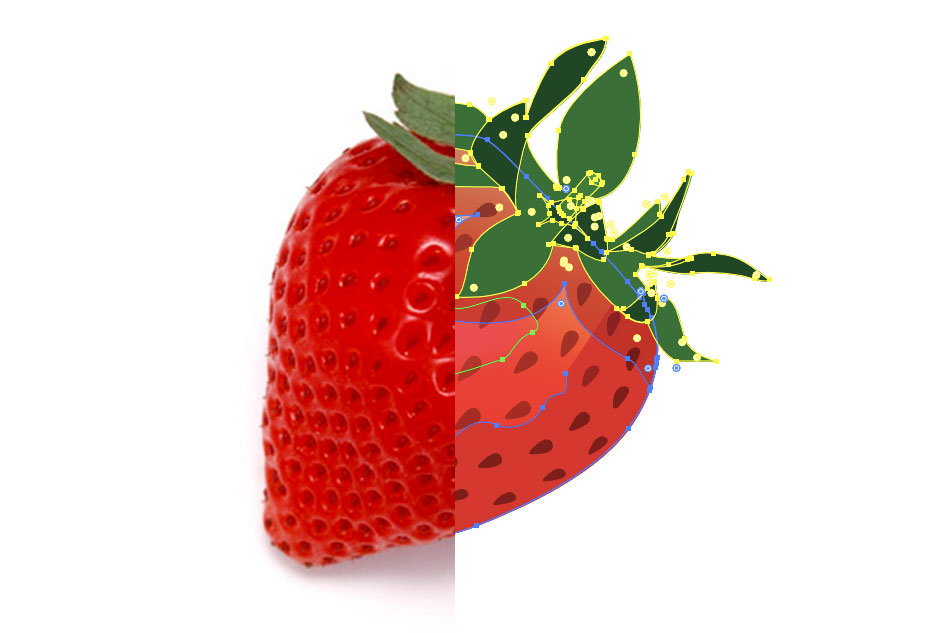
これは、私が人生で初めてのペンツールで描いたイチゴです。笑
ペンツール初心者の頃は、とにかく写真をたくさんトレースしました。
いきなり下書きなしでペンツールでイラストを描くことは、プロでも難しいからです。
自分の好きなものの写真だと、テンションが上がります。
そしてリアルに形や質感が思い浮かぶ身近なものの方がオススメです。
あんまり難しいものは、挫折するのでオススメしません…w

はっきりくっきり写っている写真を選び、Illustratorに読み込んで、ペンツールでなぞっていきましょう。

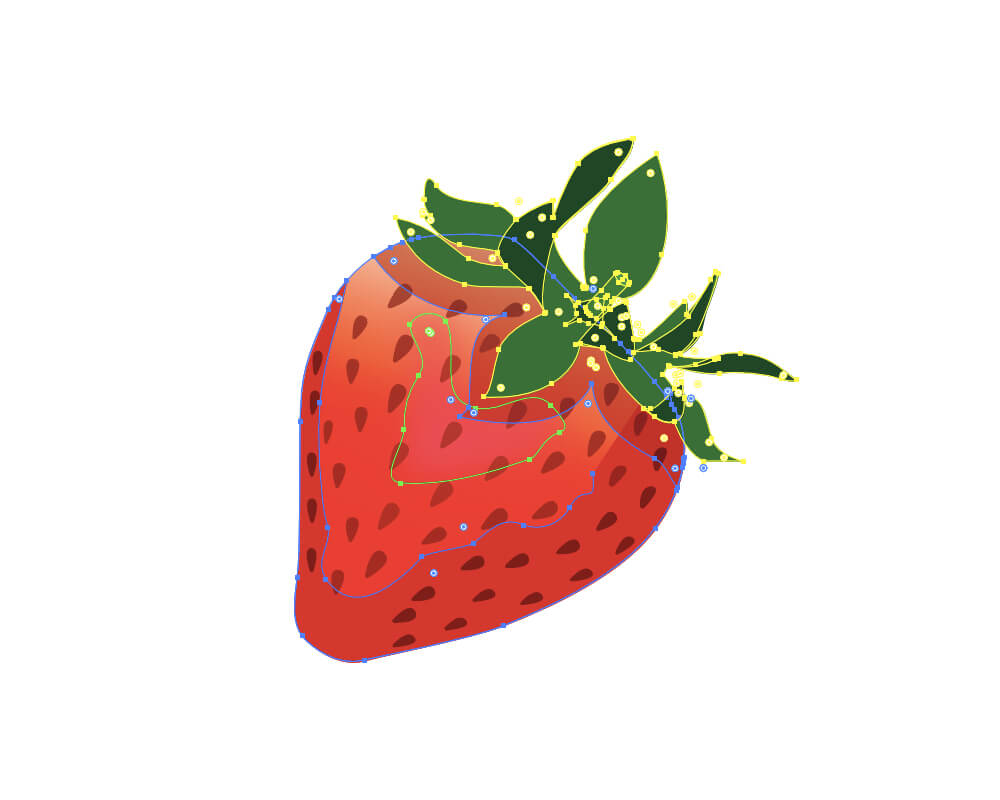
当時ひいたペンツールの線を振り返った感想は
 manaty
manaty
アンカーは、線の角度が変わるポイントになります。
アンカーが多いと線がガクガクして見えるので、
なるべく少ないアンカーを打って、思い通りの線をひけるようになると、イラストのクオリティがアップします。
(このアンカーが多い・少ない感覚は、最初はよくわからなくて難しいですが、
慣れてくると自然に減らせるようになります。)
最初はアンカーの数のことは考えず、どんどん描いてみて、慣れてから数を減らす工夫をすることがオススメです。
最初から完璧にやろうとすると、挫折してペンツールのことが嫌いになってしまうかも(私はなりました)
 manaty
manaty
その2/写真のトレースに慣れたら、簡単なイラストを描いてみる
イチゴを描いたら、いろんな果物が描きたくなったので、デフォルメした色々なイラストを描いてみることにしました。
写真のトレースに慣れたら、簡単なテイストのイラストに挑戦してみましょう。
 manaty
manaty

イラストの練習をしたときに気をつけたこと
- 写真をみて実物にどんな特徴があるか掴むこと。
- ペンツールでその特徴を再現しながら描くこと。
トレースと違い、自分でイラストを描く場合はこの2つを考えなければいけません。難しい!
イラストを描く作業は、単純になぞるトレースよりもちょっと難しいですが、ペンツールの勉強になると思います。
 manaty
manaty
作ったらSNSで公開したり、販売して自分のやる気を高めるのもオススメです。
その3/ルールが明確に決まっているものを描いてみる
 manaty
manaty
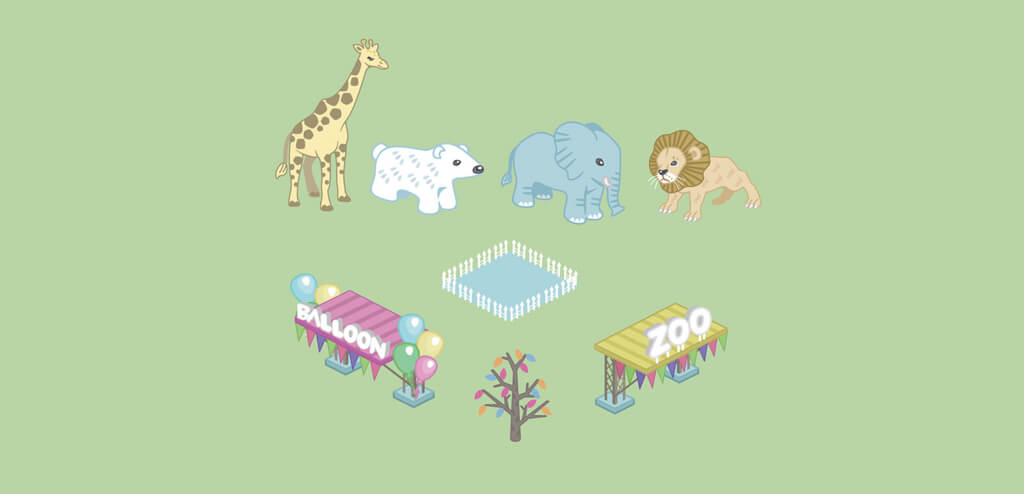
そこで、次はソーシャルゲームを想定した課題でペンツールでイラストを描いてみることに。
動物園のシミュレーションゲームで使うアイテムをデザインしました。


これらすべて、線の太さ、影色、角度のルールを決めてペンツールで描きました。
ゲームで使うグラフィックは、色数、線の太さ、ライティングなど、決まったルール内で制作することになるので、もう一段階イラストを描く力がつくと思います。
また色のトーンも揃えると、より世界観が統一されると思います。
その4/上級者編!慣れてきたらタッチの違う絵を描いてみる
Illustratorのパスは、手書きのような線に変更もできるんです。

私の場合は、このようにちょっとずつちょっとずつペンツールを練習して使えるようになりました。
 manaty
manaty
やっぱり、苦手意識があるよね。ペンツール
学校でillustratorの使い方を教えていますが、多くの生徒さんが、ペンツールで苦戦しているのを見て、あ〜自分も苦手だったなあ…と思いました。
この記事で、ペンツールをどう練習して使えるようになったか、少しでも伝われば嬉しいです!
ベクターイラストのメリットとは
解像度を気にせず拡大縮小が可能
Illustratorのデータは、拡大や縮小をしても画像の質は基本的に変わらないという仕組みです。
例えば名刺サイズに小さく出力もできるし、看板サイズに大きく出力もでき、その際に線がガビガビになったりしません。
ボタン一発で描いたり消したりできるので、修正が簡単
手描きのイラストで間違えてしまうと、その箇所を消し、また新しく線を描いて、と作業や道具も増えてしまいますが、Illustratorなら、ボタン一発で簡単に線を修正できます。
私も、お仕事のイラストはほぼIllustratorで仕上げることが多いですね。
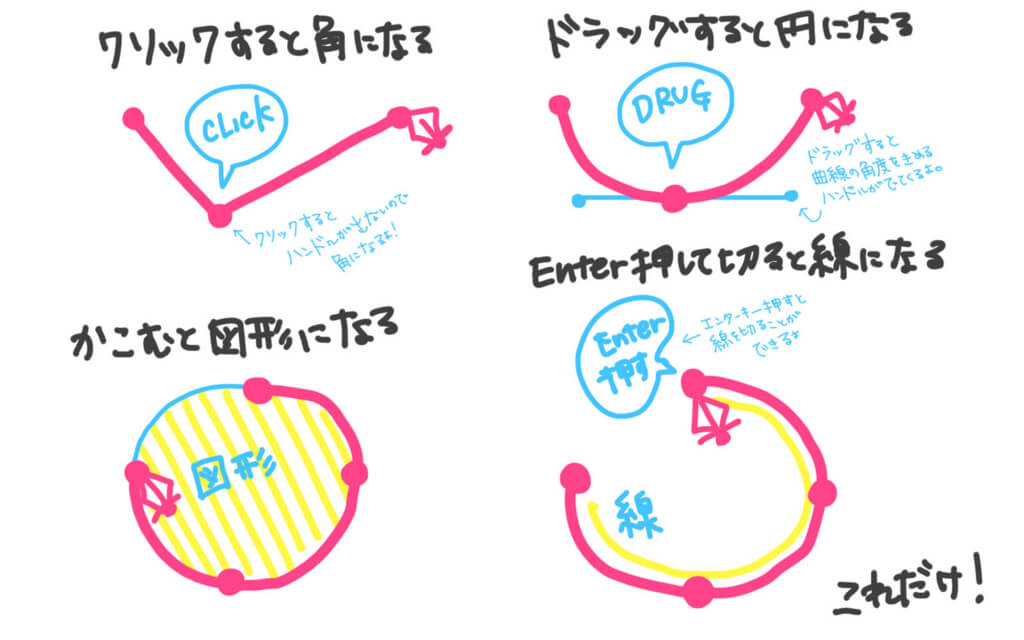
とにかくテキトーな私から言うと、これだけ覚えよ〜!

クリックすると、角になる。
ドラッグすると、円になる。
囲むと図形になる。
Enterを押して切ると、線になる。
 manaty
manaty
ハウツー系の文章をうまく書ける気がしないので、私のことはあてにせず、以下のリンクを見てください…
👇👇【ペンツールを学びたい方におすすめの記事】
不安な方は、この記事がオススメです。とても詳しく描いてあります。
👇👇【ペンツールを学びたい方におすすめの書籍】
ペンツールを軸としてIllustratorの使い方がわかりやすくまとまっていてオススメでした。
それでは、ぜひぜひ、自分のとっかかりやすそうなところから、ペンツールを触ってみてください!またね〜!
美大関連の記事はこちら👇👇👇
 【photoshop】レイヤーマスクって何?初心者さんでもわかる使い方
【photoshop】レイヤーマスクって何?初心者さんでもわかる使い方




コメントを残す